Spis treści
Child theme to tzw. motyw potomny, który umożliwia bezpieczną modyfikację oryginalnego motywu bez ryzyka, że po aktualizacji szablonu nasze zmiany zostaną usunięte. W ten sposób możemy zmodyfikować pliki szablonu i jednocześnie aktualizować go do najnowszej wersji bez stresu, że nasze modyfikacje zostaną usunięte. Jak stworzyć Child Theme?

Gdy instalujemy gotowy szablon, to musimy być świadomi tego, że nasz motyw również musi być sporadycznie aktualizowany w celu zachowania kompatybilności z nowymi wersjami Wordpressa. Wiele szablonów, dostępnych zarówno za darmo jak i odpłatnie, posiada możliwość automatycznej aktualizacji do nowszej wersji. Aktualizacja zapewniają bezpieczeństwo i zgodność motywu z nowymi funkcjami Wordpressa. Z drugiej strony uaktualnianie szablonu jest ryzykowne, gdy wprowadziliśmy do niego mnóstwo swoich zmian. Aktualizacja motywu sprawia bowiem, że stare pliki są usuwane i w ich miejsce pobierane są nowe, zaktualizowane pliki szablonu. Wiecie co to oznacza, prawda? Utratę wszystkich swoich indywidualnych zmian w plikach PHP i CSS.
Co to jest Child Theme i jak działa?
Child Theme jest to tzw. „motyw potomny” i stanowi rozwiązanie wyżej opisanego problemu Pozwala on na wprowadzanie modyfikacji do szablonu bez konieczności zastępowania oryginalnych plików, które ulegają usunięciu podczas aktualizacji.
Child theme działa na prostej zasadzie – jest bezpośrednio związany z oryginalnym motywem-rodzicem i dziedziczy po nim cały wygląd, korzystając z jego plików. Jeśli jednak w folderze z motywem potomnym umieścimy kopie jakiegoś pliku z motywu-rodzica, to Wordpress wykorzysta ją zamiast pliku oryginalnego. Oznacza to, że w katalogu z motywem potomnym umieszczone są tylko te pliki szablonu, które zawierają nasze indywidualne zmiany. Pliki motywu potomnego są wyżej w hierarchii i w trakcie wczytywania strony nadpisują one pliki motywu-rodzica.
Przykładowo, załóżmy, że chcemy zmodyfikować plik style.css. W takiej sytuacji wystarczy utworzyć kopię pliku style.css w folderze z motywem potomnym i tam wprowadzić wszystkie zmiany. Podczas wczytywania strony Wordpress najpierw odczytuje pliki z motywu potomnego, a dopiero potem z motywu-rodzica (oryginalnego szablonu). W ten sposób Wordpress odczyta plik style.css z naszymi modyfikacjami, a resztę plików odczyta z oryginalnego folderu szablonu-rodzica. Przy wykonywaniu aktualizacji motywu-rodzica żadne pliki z motywu potomnego nie są modyfikowane, gdyż są odosobnione od oryginalnego szablonu. Dzięki temu wszystkie nasze zmiany w wyglądzie strony są zawsze dostępne, nawet po wielokrotnej aktualizacji oryginalnego motywu.
Jak stworzyć Child Theme dla wybranego szablonu?
Tworzenie motywu potomnego dla wybranego szablonu nie jest trudne. Zajmie to nam kilka minut. W sieci możecie znaleźć wtyczki typu One-Click Child Theme, które umożliwiają stworzenie motywu potomnego z poziomu panelu administracyjnego. Ja jednak chciałbym wam pokazać ręczną metodę, która również jest bardzo szybka i nie wymaga instalowania kolejnych dodatków do naszej strony
1. Zaloguj się na serwer FTP z Wordpressem.
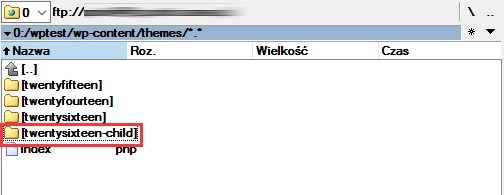
2. Udaj się do katalogu z Wordpressem, a następnie wejdź do podfolderu /wp-content/themes/.
3. Sprawdź, jaką nazwę nosi folder z szablonem, którego aktualnie używasz. Następnie utwórz nowy katalog i nazwij go xxxx-child, gdzie xxxx to nazwa oryginalnego szablonu. Przykładowo, jeśli oryginalny szablon jest w folderze twentysixteen, to nowy folder dla motywu potomnego powinien nazywać się twentysixteen-child.

4. Wejdź do folderu z szablonem potomnym. Utwórz tutaj nowy plik o nazwie style.css. Następnie otwórz go za pomocą edytora HTML/CSS (np. Notepad++) i wpisz w nim następującą treść:
1 2 3 4 5 6 7 8 |
/* Theme Name: TwentySixteen – Child Theme (nazwa motywu potomnego – może być dowolna) Theme URI: Description: Krótki opis szablonu (np. Motyw potomny dla TwentySixteen) Author: Błażej Starosta (wpisz swoje imię i nazwisko) URI: Template: twentysixteen (musisz tu wpisać nazwę katalogu szablonu-rodzica) */ |

5. Zapisz plik style.css.
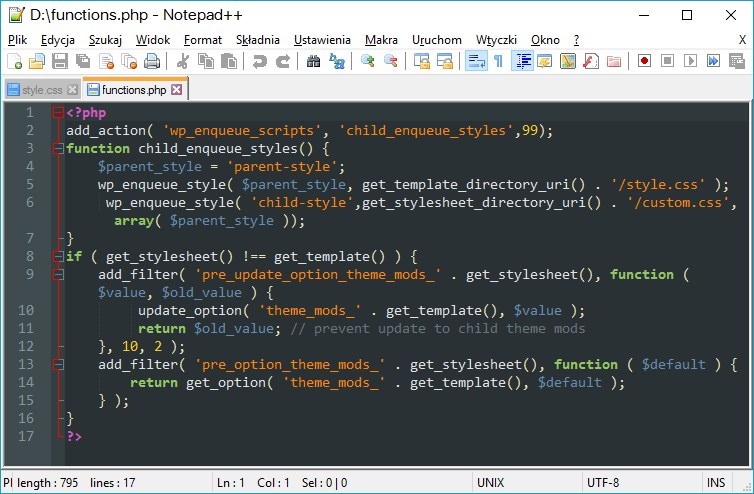
6. Utwórz kolejny plik, tym razem nazywając go functions.php. Następnie otwórz go za pomocą Notatnika lub Notepad++ i wklej w nim poniższy fragment:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?php add_action( 'wp_enqueue_scripts', 'child_enqueue_styles',99); function child_enqueue_styles() { $parent_style = 'parent-style'; wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style',get_stylesheet_directory_uri() . '/custom.css', array( $parent_style )); } if ( get_stylesheet() !== get_template() ) { add_filter( 'pre_update_option_theme_mods_' . get_stylesheet(), function ( $value, $old_value ) { update_option( 'theme_mods_' . get_template(), $value ); return $old_value; // prevent update to child theme mods }, 10, 2 ); add_filter( 'pre_option_theme_mods_' . get_stylesheet(), function ( $default ) { return get_option( 'theme_mods_' . get_template(), $default ); } ); } ?> |

7. Zapisz plik functions.php. W katalogu z motywem potomnym powinienes mieć teraz dwa pliki – style.css oraz functions.php. Możesz teraz wylogować się z serwera FTP.
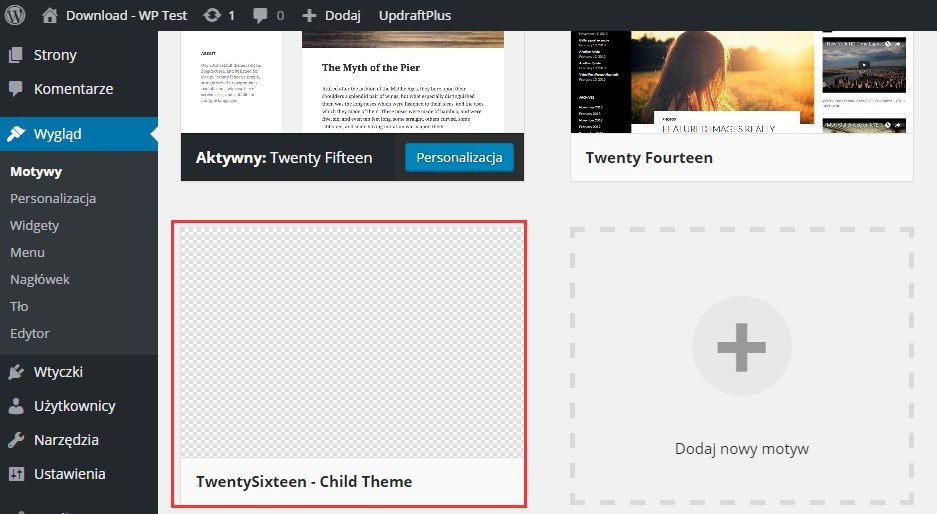
Teraz jedyne, co musimy zrobić, to aktywować motyw potomny. W tym celu wchodzimy do panelu Wordpressa, a następnie udajemy się do zakładki „Wygląd > Motywy”. Na liście motywów wyświetli się dodatkowy motyw potomny z wybraną przez nas nazwą, którą wpisaliśmy w pliku style.css. Wystarczy wybrać motyw i ustawić go jako domyślny.

Od tej pory korzystamy z motywu potomnego (Child Theme). Jeśli zechcemy wprowadzić jakieś zmiany w plikach oryginalnego szablonu, to wystarczy najpierw takie pliki skopiować z oryginalnego folderu do folderu z naszym Child Theme, a następnie je tam zmodyfikować. Oryginalne pliki pozostaną nienaruszone, a wciąż będą nadpisywane przez pliki motywu potomnego z naszymi zmianami indywidualnymi. Żadna aktualizacja szablonu nie skasuje naszych modyfikacji.
